গুগল আর্থে কীভাবে স্থানীয় চিত্রগুলি .োকানো যায়
আমার কাছে আসা কিছু প্রশ্ন উত্তর, আমি পাবলিক ব্যবহারের জন্য ফলাফল ছেড়ে সুযোগ গ্রহণ।
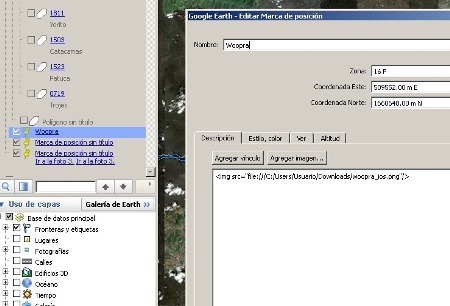
একটি সময় আগে আমি কথা ছিল ছবিগুলি কীভাবে সন্নিবেশ করা যায় গুগল আর্থের একটি বিন্দুতে লিঙ্কযুক্ত, যদিও ওয়েব ঠিকানা ব্যবহার করা হচ্ছে। এই ক্ষেত্রে আমি এটি একটি স্থানীয় পাথ ব্যবহার করে দেখাতে চাই:

ধরে নেওয়া যাক যে ফাইল সি অবস্থান /Users/Usuario/Downloads/woopra_ios.png হয়, তারপর কোড হতে হবে:

যদি আপনি অন্য কিছু করতে চান, যেমন বিভিন্ন ইমেজ স্থাপন হিসাবে, বেধ সঙ্গে, অন্য আকার সঙ্গে, আপনি মত একটি বৃহত্তর কোড ব্যবহার করতে পারেন
<img src=”file:///C:/images/topo1.jpg”WIDTH = 500 HEIGHT = 400 BORDER = 8/>
<img src=”file:///C:/images/luna.jpg”WIDTH = 500 HEIGHT = 400 BORDER = 8 />
<img src=”file:///C:/images/shema.jpg”WIDTH = 500 HEIGHT = 400 BORDER = 8 />
আপনি যদি কোনও টেবিল রাখতে চান তবে আপনি আরও বিশদ, পটভূমির রঙ ইত্যাদি ব্যবহার করতে পারেন এটি ড্রিমউইভার বা অন্য কোনও এইচটিএমএল সম্পাদক দ্বারা করা যেতে পারে এবং তারপরে কোডটি অনুলিপি করুন। উদাহরণস্বরূপ আমি একটি ছেড়ে:
শিরোনাম
তালিকা পাঠ্য 1 পাঠ্য 2 পাঠ্য 3 টি
বিষয়বস্তু
চিত্র এখানে
দুই
জিওফিউমড
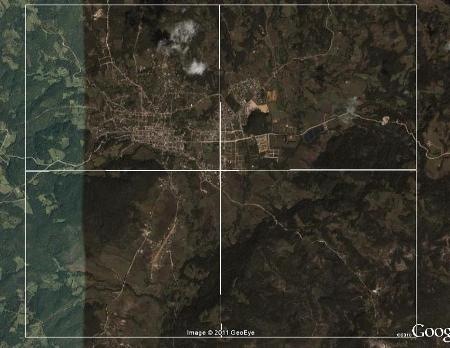
এবং এই ফলাফল হবে:

স্পষ্টত গুগল আর্থ সব HTML বা জাভাস্ক্রিপ্ট ট্যাগ সমর্থন করে না, কিন্তু যথেষ্ট করা সম্ভব।







কেএমএল ফাইলের জন্য একটি বিকল্প আছে যেখানে ডিরেক্টরীগুলির ছবিগুলি KML সংরক্ষণ করা হয় এবং এমনকি যদি এটি একটি ডিরেক্টরি থেকে ইউএসবি বা সিডি থেকে সরানো হয়, উভয় KML এবং ছবি, কোন সমস্যা নেই?
এবং Gracias
এই সব তথ্য খুব আকর্ষণীয়, আমি ইতিমধ্যে আমার হার্ড ড্রাইভ থেকে আমার KML মধ্যে ছবি স্থাপন পরিচালিত, কিন্তু আমি একটি ক্লায়েন্ট যাও সিডি এ ফটো এবং KML প্রদান করতে হবে, এবং কিছু পিসি ডি হিসাবে ডি হিসাবে ডিরেক্টরি আছে: \ এবং অন্যদের মত ই: \ বা ফী: \, আপনি ইতিমধ্যে তাদের জানেন হার্ড ড্রাইভ সংখ্যা, পার্টিশন, ইত্যাদি উপর নির্ভর করে।
আমি কিভাবে আমার KML ফাইল বলতে পারি যে ফটোগুলি বর্তমান কার্যকরী ডাইরেক্টরিতে থাকবে, যেটি বর্তমান ডিরেক্টরীর ফটোগুলিকে টানবে যেখানে KML সংরক্ষণ করা হবে।
আমি এক্সেলের এই বিকল্পটি করেছি, যেখানে আমি দুটি বিকল্প দেখেছি, এক যেখানে ম্যাক্রোসের মাধ্যমে যেখানে বর্তমান কার্যকরী ডাইরেক্টরিটি সক্রিয় আছে (অর্থাৎ, যেখানে ফাইলটি কাজ করে সেটি সংরক্ষিত হয়) এবং অন্যগুলি সূত্রের মাধ্যমে যেখানে প্রথমটি কার্যকরী ডাইরেক্টরি এক্সট্রাক্ট করা হয় এবং অন্যান্য ফাংশন এবং সূত্র দিয়ে সম্পন্ন হয়।
কেএমএল প্রোগ্রামিং এ এমন অপশন আছে যেখানে আমি আপনাকে বলছি যে আপনি বর্তমান কার্যকরী ডাইরেক্টরি থেকে ফটোটি বের করতে চান, যে যেখানেই ফাইল সংরক্ষিত হয় সেখানে যে ছবিটি একই ডিরেকরিটিতে দেখায়, অথবা সেগুলি কেবল আমার স্বপ্ন ?
এবং Gracias
আমি যেমন উদাহরণ হিসাবে আপনি ইমেজ স্থাপন করার চেষ্টা করেছি, কিন্তু আমি কেবল ফাঁকা স্থান পেতে, আমি ফটোগুলি একই ফোল্ডার যেখানে কিলোমিটার হয় কপি করেছি এবং এটি একই অবশেষ, দয়া করে আমার সাহায্য করুন
আপনার কোডগুলিকে গুগলে প্রবেশ করার জন্য আপনাকে ধন্যবাদ, এইচটিসি লিঙ্ক সহ কোডটি কাজ করে তবে এই কোডটি আমাকে টানবে না, ফটো ফাঁকা থাকবে remains
চেষ্টা করুন:
ইমেজ এবং KMZ ফাইল একই ফোল্ডারে থাকা আবশ্যক। দরকারী যখন আপনি একটি পিসি থেকে অন্য পিসিতে ফাইল পরিবহন করতে চান
শুভেচ্ছা সম্পাদক সাহায্যের জন্য আপনাকে ধন্যবাদ, আমি আশা করি আমার উদ্বেগগুলি পরিবেশন করবে এবং আরো অনেক প্রশ্ন নিয়ে অনেক লোককে সাহায্য করবে